BMI値を計算・表示するスクリプト
 BMI値を計算・表示するスクリプトを作成してみたぞい。
BMI値を計算・表示するスクリプトを作成してみたぞい。
 BMI値というのは、身長と体重のバランスから肥満具合を算出した指数のことね。
BMI値というのは、身長と体重のバランスから肥満具合を算出した指数のことね。大雑把だけど目安程度にはなるかしら。
詳しく肥満具合を調べたいなら、体脂肪率とか測らなきゃならないわね。
 計算が必要なので、JavaScriptを使用するぞい。
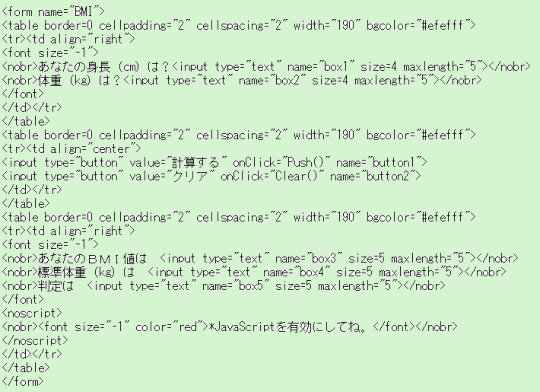
計算が必要なので、JavaScriptを使用するぞい。最初に、HTMLで下のような入力フォームを作成する。

 ちょっと説明するぞい。
ちょっと説明するぞい。
<form name="BMI">
入出力を行うにはformタグを使用する。
スクリプト言語から参照できるようにnameを設定する。
<input type="text" name="box1" size=4 maxlength="5">
type="text"でテキストボックスを指定する。
スクリプト言語から参照できるようにnameを設定する。
maxlengthで最大入力文字数を決める。
<input type="button" value="計算する" onClick="Push()" name="button1">
type="button"でボタンを指定する。
valueはボタンの上に表示させたい文字。
onClick="Push()" は、ボタンをクリックすると関数Push()が実行される。
下を参照してほしい。

 ちょっと説明するぞい。
ちょっと説明するぞい。
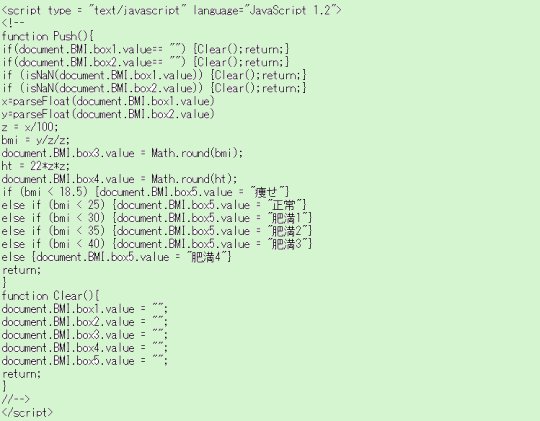
<script type = "text/javascript" language="JavaScript 1.2">
<!--
スクリプトの内容
//-->
</script>
JavaScriptで記述するには、このようにする。
function Push(){
スクリプトの内容
return;
}
引数なしの関数Push()を定義する。
if(document.BMI.box1.value== "") {Clear();return;}
if(document.BMI.box2.value== "") {Clear();return;}
条件分岐のif構文を使用する。
身長または体重が入力されていなかったら関数Clear()を実行する。
if (isNaN(document.BMI.box1.value)) {Clear();return;}
身長の入力値が数値でなかったら、関数Clear()を実行する。
x=parseFloat(document.BMI.box1.value)
parseFloat()はビルトイン関数。
身長の値を実数値に変換してxに代入する。
bmiの値を小数点以下四捨五入してテキストボックスbox3の値として返す。

早速、入力してみましょう。
ちなみにボディマス指数(BMI)は18.5〜25未満 標準
25〜30未満 肥満
30以上 高度肥満
となっているわ。