ウェブサイトにファビコン(favicon)を設置する
ファビコンの作成と設置方法はさまざまあり、環境や使用目的によって異なります。
ここでは、わたしが行った導入手順を紹介します。
Andrey Sitnik氏の記事「How to Favicon in 2024: Six files that fit most needs」を参考にしました。
How to Favicon in 2024: Six files that fit most needs
Googleのガイドラインは、こちらになります。
検索結果に表示されるファビコンを定義する
まず最初に、次のサイズ(ピクセル)とファイル形式で画像を7つ作成したいと思います。
ベクター形式の SVG はサイズを考慮しなくてもよいです。
16x16 PNG
32x32 PNG
48x48 PNG
180x180 PNG
192x192 PNG
512x512 PNG
SVG
ファビコン用の画像の作成方法はオンラインツールなども豊富にあるので、好みに合ったものを選択するとよいと思います。
わたしはフリーソフトの「Inkscape」を使用して画像を作成しました。
「Inkscape」は、図形の複製や整列が簡単にでき便利なのでおすすめです。

 「Inkscape」を起動したら、背景となる図形(サイズ800x800、形状は円)を作成します。
「Inkscape」を起動したら、背景となる図形(サイズ800x800、形状は円)を作成します。背景が不要な場合は、完成後に、この図形を透過しておきます。
そして、その中に収まるようにファビコンにしたい絵を描きます。
完成したら、16x16、32x32、48x48、192x192、512x512ピクセルのサイズで PNG形式でエクスポート。
ファイル名は便宜上、f16.png,f32.png,f48.png,f192.png,f512.png とします。
もちろん、SVGファイルも必要なので、形式を「Plain SVG」、ファイル名を「favicon.svg」にしてエクスポート。

 続いて、サイズ800x800の正方形の図形を作成して、同じように中に収まるようにファビコンにしたい絵を配置します(先ほど作成した絵を複製すればよい)。
続いて、サイズ800x800の正方形の図形を作成して、同じように中に収まるようにファビコンにしたい絵を配置します(先ほど作成した絵を複製すればよい)。完成したら、180x180ピクセルのサイズで PNG形式でエクスポート。
ファイル名を、f180.png とします。

 最後に、PWAのマスカブルアイコン用の画像を作成します。
最後に、PWAのマスカブルアイコン用の画像を作成します。まず800x800ピクセルの正方形を作成します。その中に、絵が途切れないように表示されるためのセーフエリアを設置します。
セーフエリアは、ファビコン全体の横幅の40%を半径とする円となります。
800 x 0.4 x 2 = 640 より、セーフエリア用に640x640ピクセルの円を作成します。
両者を重ね合わせて、円の中に納まるようにファビコンにしたい絵を配置します。
 セーフエリア用の円を削除して完成です。
セーフエリア用の円を削除して完成です。512x512 ピクセルのサイズで png形式 でエクスポート。
ファイル名は便宜上、f512m.png とします。
次に複数のファビコンまとめたマルチアイコンを作ります。
わたしは、フリーソフトの「GIMP」を使用して作成しました。
f48.png、f32.png、f16.png、の順に作業画面にドラッグするとレイヤーが作成され3枚の画像が重なります。
「名前を付けてエクスポート」よりファイル形式の選択で「Microsoft Windows アイコン(*.ico)」を選択。
ファイル名を、必ず「favicon.ico」にしてエクスポートします。
アイコン詳細ダイアログが出るので、ファイルサイズをなるべく小さくするため3つとも「4 bpp、1bitアルファ、16色パレット」にします。

続いてファイルサイズ圧縮して最適化を行います。
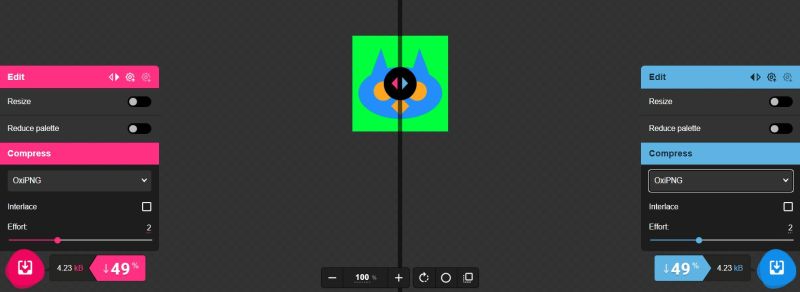
Googleが提供している、ブラウザ上で画像の圧縮ができる無料Webツール「squoosh」を利用します。
https://squoosh.app にアクセス。
f180.pngをアップロードし、右側の操作ツールのCompressからOxiPNGを選択しダウンロードをクリックすると圧縮されたファイルが入手できます。
(左側の操作ツールを使用しても同じです)

20~50%程度ファイルサイズを削減することが出来ます。
同じ手順で、f192.png,f512.png,f512m.pngも圧縮&ダウンロードします。
ダウンロードした画像ファイル名を、それぞれ apple-touch-icon.png,favicon-198.png,favicon-512.png,favicon-512m.png に変更します。
「apple-touch-icon.png」以外は、自分好みの名前にしてもかまいません。
SVGファイルはSVGOで最適化します。
あらかじめ node.js がインストールされている必要があります。
コマンドラインから以下のコマンドを実行します。
$ npm install -g svgo
$ svgo favicon.svg
$ npm uninstall -g svgo
これで、次の6つの画像ファイルが準備できました。
favicon.ico
favicon.svg
apple-touch-icon.png
favicon-198.png
favicon-512.png
favicon-512m.png
エディターでjsonファイルの「favicon.webmanifest」を作成し、以下の内容で記述します。
// favicon.webmanifest
{
"name": "表示される文字",
"icons": [
{ "src": "/favicon-198.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/favicon-512m.png", "type": "image/png", "sizes": "512x512", "purpose": "maskable" },
{ "src": "/favicon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
こちらの画像はAndroidスマホ用になります。
"name"でアイコンの下に表示される文字を指定できます。 (例) "HEKEKE.com"など
作成した6つの画像と1つのjsonファイルをサーバーにアップロードします。
場所は、(ウェブサイトの)ルートディレクトリです。
ルートにあるHTMLファイル(index.htmlなど)のヘッダに、次のコードを記述します。
link rel="icon" type="image/svg+xml" href="/favicon.svg"
link rel="apple-touch-icon" href="/apple-touch-icon.png"
link rel="manifest" href="/favicon.webmanifest"
favicon.icoは、ルート直下にあると認識してもらえるので、あえて記述しません。
動作確認は、以下のサイトで行えます。
わたしのサイトのファビコンは以下のような結果になりました。
設置後、わたしの場合以下の問題が発生しました。その顛末を記します。
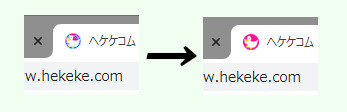
【症状】
EdgeとChromeでタグアイコンの色がおかしくなる(読み込み直後は一瞬正常に表示され、すぐ変色する)
Vivaldiというブラウザで表示したところ、こちらは問題ありませんでした。
【対処】
以下の方法で改善しました。
ChromeやEdgeの設定の中にある「ハードウェア アクセラレーション」の使用をオフにする。
(Chromeの場合)
設定 → システム → ハードウェア アクセラレーションが使用可能な場合は使用する → 再起動

【症状】
Edgeブラウザの検索画面で表示されない。
【対処】
3ヶ月くらい待っても反映されないので、色々試してみました。
・ブラウザのキャッシュの削除
・index.htmlに <link rel="icon" href="/favicon.ico" /> を記述する
・画像の色数を少なくする。透過しないようにする
・favicon.icoをマルチにしない(48x48のみにする)
・パスを変更してみる
・絶対パスにする
これでも全く効果がなかったので諦めて最初の状態でさらに放置。
すると・・・1年後くらいにファビコンが表示されていました。

ちなみに、暗い色のファビコン(黒が主体となっているなど)は、ダークモード使用時に見にくくなってしまいます。
ここでは述べませんがダークモードに対応しているfavicon.svgを編集すれば、暗い色のファビコンを明るい色に切り替えたりできます。
ダークモード対応に興味が無ければ、最初から明るい色のファビコンを作成しておけばよいです。